- 公開日: 2024-05-10
- 最終更新日:
メディアクエリいらず?clamp関数を使うべき理由【フォントサイズ,CSS】

スポンサーさん
下に記事が続きます。
スマホ向けに個別に、メディアクエリを使って、フォントサイズを指定していませんか?
実はそんなことしなくても、「clamp関数」という、CSSの関数がわずか1行の記載で解決してくれます。
CSSの関数、clamp関数って何?
文字の大きさなどを、最小値、推奨値、最大値の範囲で自動的に調整する関数です。
例えば、下記の例だと、フォントサイズは「2.08vw」だけど「16px以下」にはしないけど、「18px」以上にもならない
ということです。
h1 {
font-size: clamp(16px, 2.08vw, 18px);
}このブログのフォントサイズもclamp関数を使ってるので、開発者ツールでも開いて、画面の幅をいじってみてください。
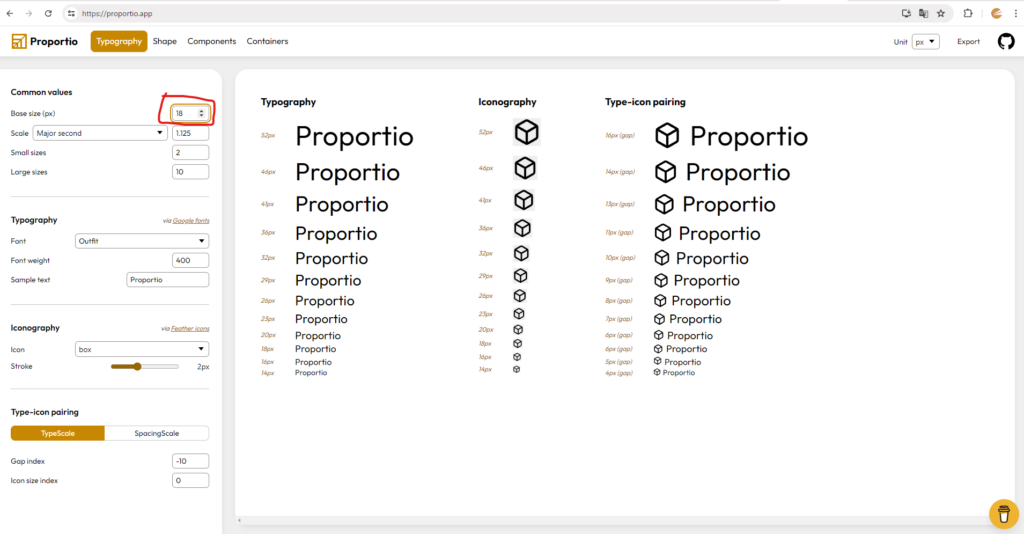
最小値と、最大値をどうすればいいか迷っているなら下のカードのようなサイトを使うといいでしょう。
このサイトでは、任意のフォントサイズを入力すると、そのサイズにおける黄金比に基づいた最適な色々なサイズを算出できます。

使い方
推奨値のvwの決め方は下記の計算式でします
最小のフォントサイズ(これだと16px) ÷ 最小のフォントサイズで止める画面サイズ(768pxなど) ✕ 100 = vwの値
最後に
clamp関数を使うと、メディアクエリいらずに、スマホ用のフォントサイズにできます。
ぜひ便利ですので、使ってみてください!。
スポンサーさん
下に記事が続きます。
よかったらグッドボタン&シェアお願いします!
記事の削除依頼や修正依頼については、問い合わせにて受け付けております。
ぜひお気軽に問い合わせください。
筆者のプロフィール
名前: Otusoa (本名: 小林 栄太)
主に1年半ぐらい趣味でWebサイトを作っています。
このブログは痒い所に手が届くニッチな技術を提供します。
当サイトでは、自分の好きなようなことをマイペースに発信していきます。
※私は謎の備忘録おじさんではなく、謎の備忘録お兄さんです




名前の入力は任意でメールアドレスの入力も必要ありません。