- 公開日: 2024-06-15
- 最終更新日:
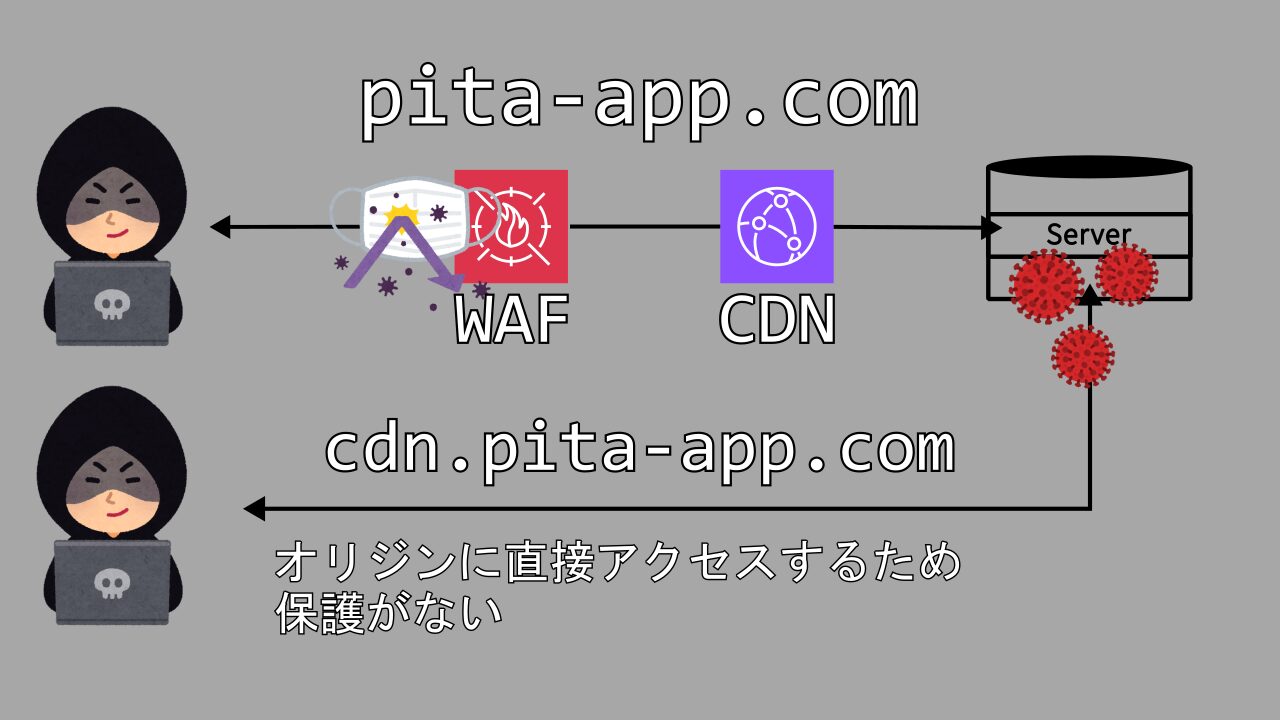
CloudFrontで直接オリジンにアクセスさせない方法(オリジンガード)

スポンサーさん
下に記事が続きます。
目次
CloudFront側でカスタムヘッダーを追加しよう
まずはお好きな桁数で、記号なしの英数字(大文字,小文字あり)の乱数を生成してください
https://www.luft.co.jp/cgi/randam.php のようなサイトを使うと良いと思います。
私は10桁にしました。
そして、CloudFrontの画面に戻ってください。
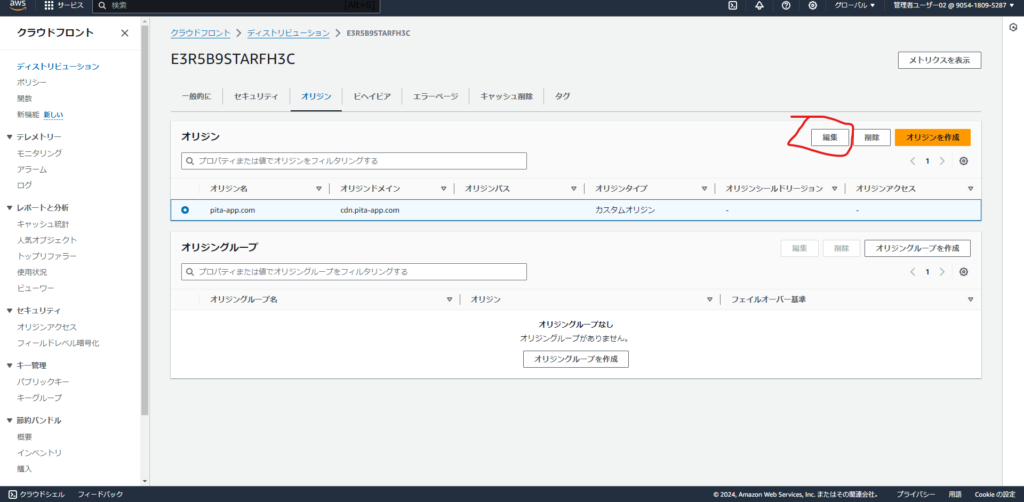
対象のディストリビューションの設定画面に行き、「オリジン」をクリック
そしたら対象のオリジンが出てくると思うので、選択して、編集をクリック

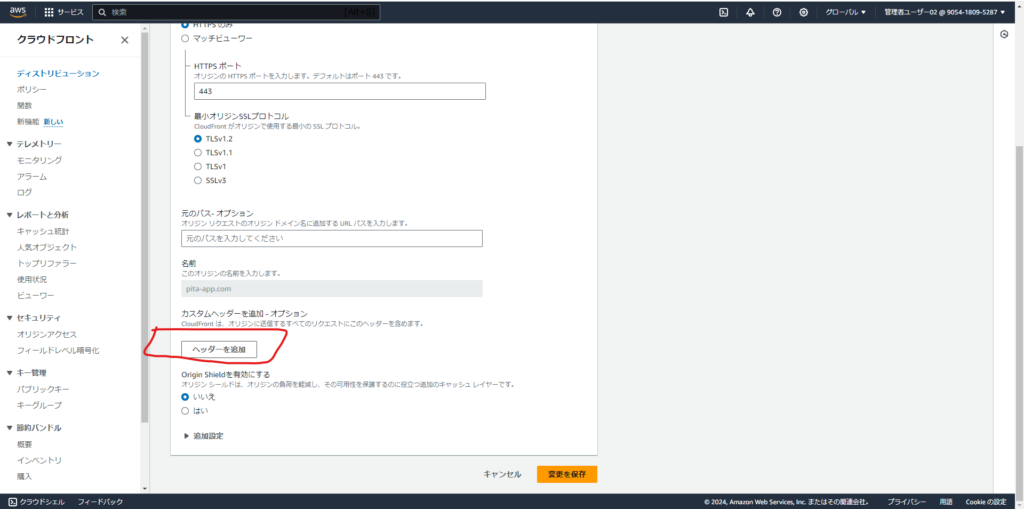
そして、カスタムヘッダーの項目の、「ヘッダーを追加」をクリック

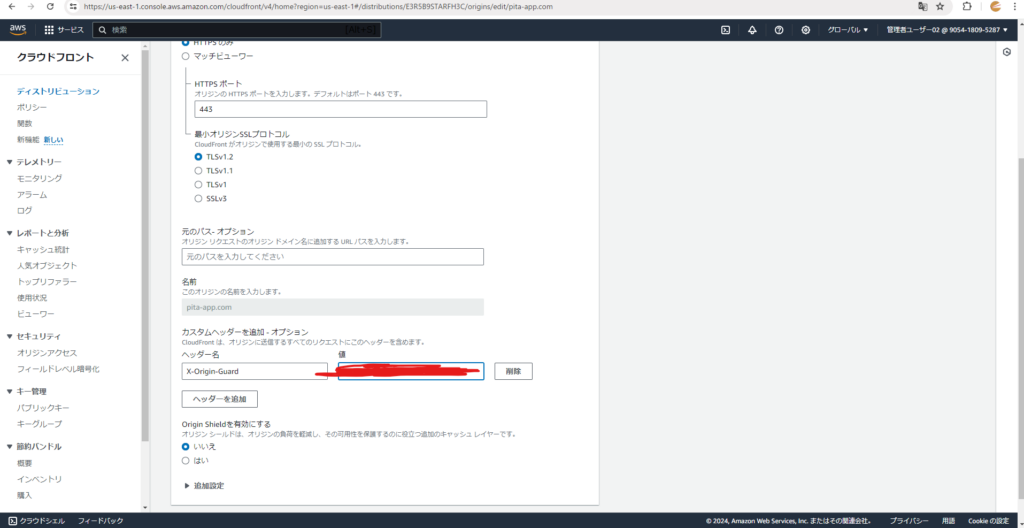
そしたら、好きな名前(私は、X-Origin-Guardにしました)
をつけて、さっき乱数生成した値を入力してください。

以上CloudFrontでやる設定は完了です。
次はオリジン側で.htaccessの設定をします。
.htaccessに特定のヘッダを持ってるアクセスしか許可しないようにしよう
オリジン側の.htaccessファイルに以下のコードを追加してください。
RewriteEngine On
RewriteCond %{HTTP:さっき付けた名前(X-Origin-Guardなど)} !^さっきの乱数$
RewriteRule ^(.*)$ - [F,L]サンプル
RewriteEngine On
RewriteCond %{HTTP:X-Origin-Guard} !^Y3tqzBTkf2$
RewriteRule ^(.*)$ - [F,L]まとめ
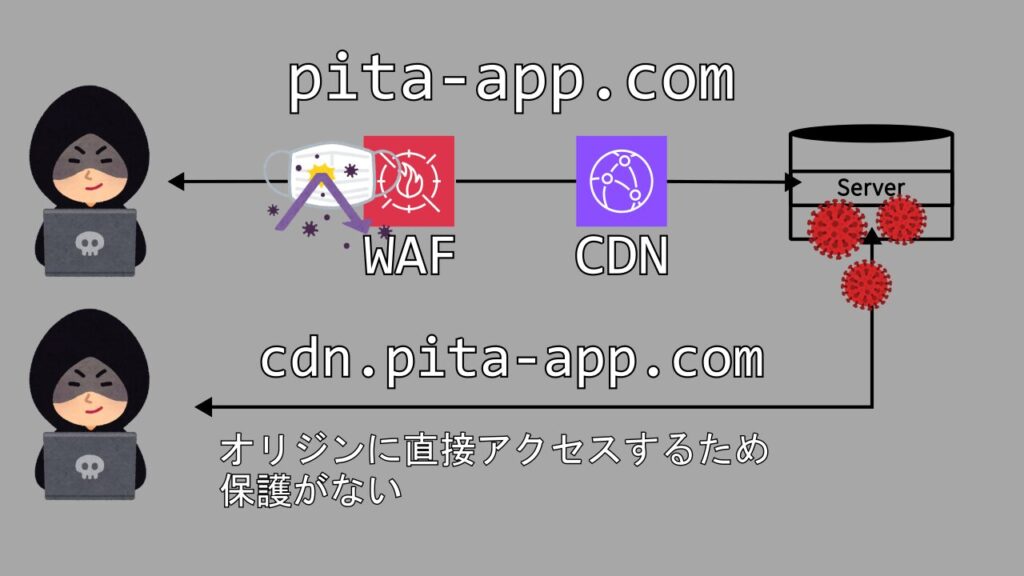
近年、サイバー攻撃は巧妙化しており、オリジンサーバーが直接攻撃対象となる場合もあるかもしれません。
そこで、オリジンサーバーへの直接アクセスを遮断することで、セキュリティを強化することができます。
具体的には、CloudFrontのカスタムヘッダー機能などを活用し、
オリジンサーバーへのアクセスをCloudFront経由に限定することができます。
参考
https://manual.sakura.ad.jp/cloud/webaccel/manual/settings-originguard.html
スポンサーさん
下に記事が続きます。
よかったらグッドボタン&シェアお願いします!
記事の削除依頼や修正依頼については、問い合わせにて受け付けております。
ぜひお気軽に問い合わせください。
筆者のプロフィール
名前: Otusoa (本名: 小林 栄太)
主に1年半ぐらい趣味でWebサイトを作っています。
このブログは痒い所に手が届くニッチな技術を提供します。
当サイトでは、自分の好きなようなことをマイペースに発信していきます。
※私は謎の備忘録おじさんではなく、謎の備忘録お兄さんです









名前の入力は任意でメールアドレスの入力も必要ありません。