- 公開日: 2024-06-12
- 最終更新日:
さくらのレンタルサーバーにCloudfrontを組み合わせて同時アクセスに強くしよう!

スポンサーさん
下に記事が続きます。
目次
はじめに
今回は、さくらのレンタルサーバー, Route 53, Certificate Manager, Cloudfrontを組み合わせて
同時アクセスに強いサーバー構成を作ってみたいと思います。
なお、AWSアカウントのセットアップは省略しております。
もし、まだAWSアカウントを作っていないのなら、この記事を参考にしながら作成するのがいいと思います。
https://dev.classmethod.jp/articles/aws-account-setup-guide-2024-05/
※この記事はさくらインターネットと一切関係ありません。個人のブログです。
企業ロゴを画像に使っているのは、この会社のサービスなんだとわかりやすくするためです。
Certificate Managerから証明書を取得しよう!
Certificate Managerへ移動してください。
右上のリージョンがバージニア北部なのを確認したら、「証明書をリクエスト」をクリック
※バージニア北部以外のリージョンで発行した証明書はCloudfrontでは使えないようです。

何もせず次へで大丈夫です。

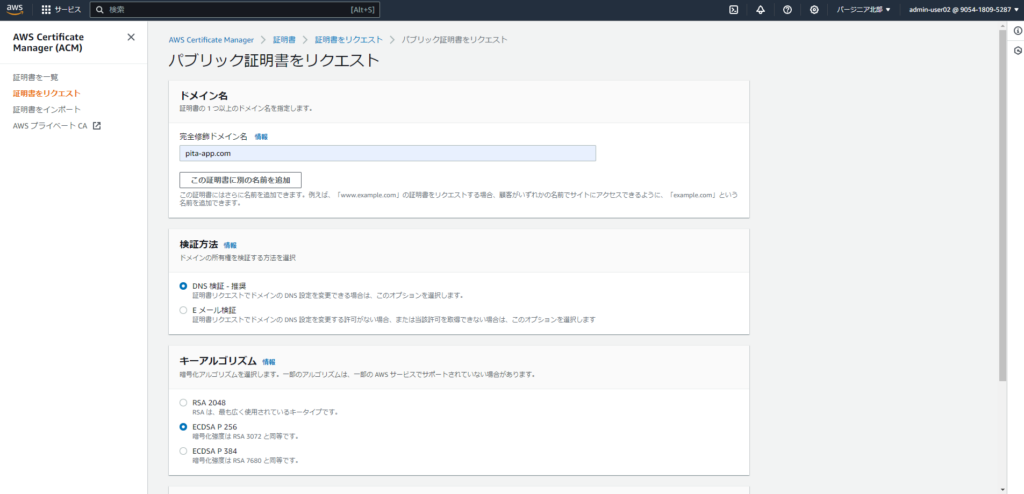
完全修飾ドメイン名に、証明書を取得したいドメイン名を入れてください。
キーアルゴリズムは何でもいいです。RSAでもECDSA(ECC)でもいいです。
私はなんとなくECCにしました。

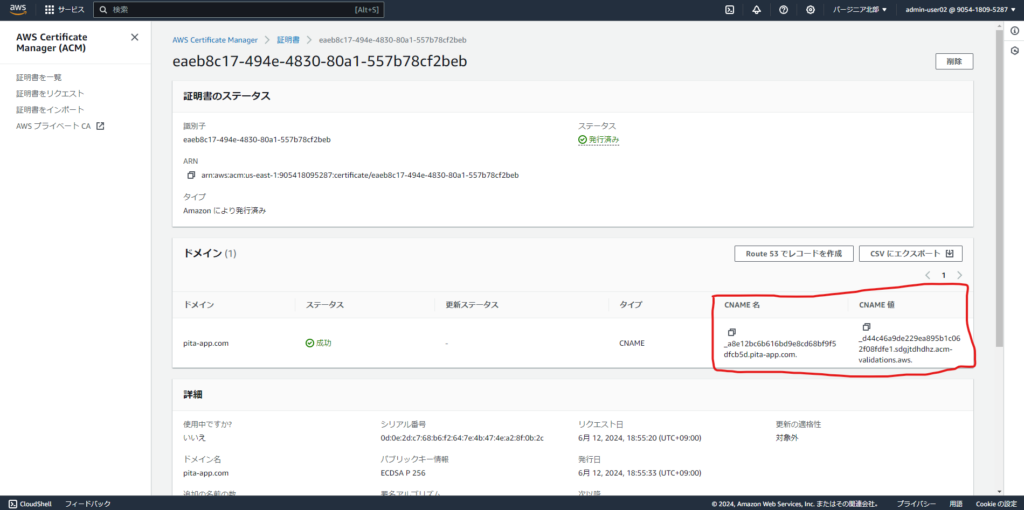
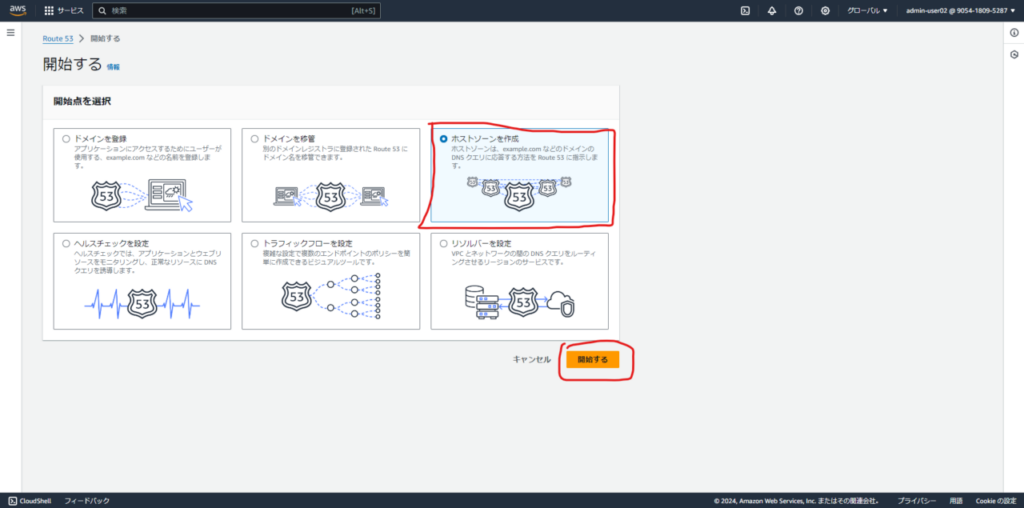
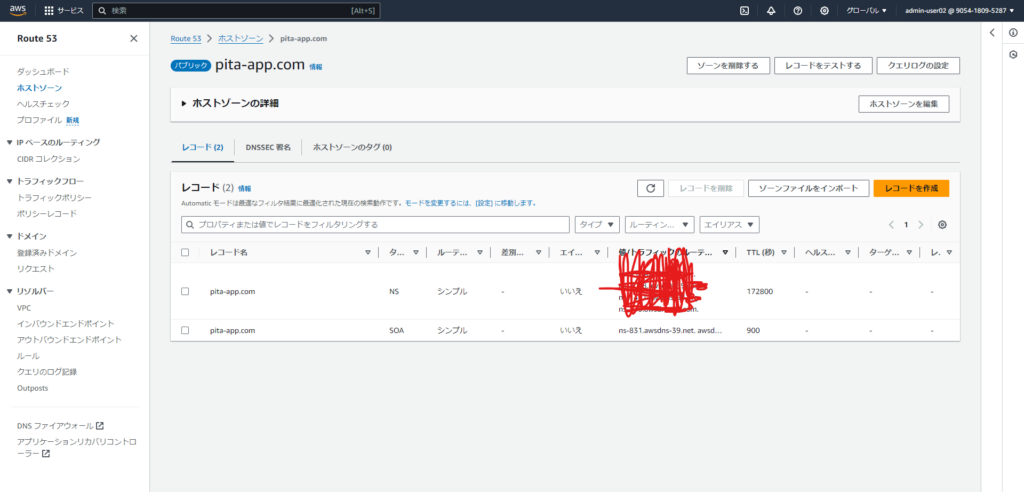
そしたら各自、赤い丸の記述してある、自分のレコードをRoute 53に追加してください。
そしたら認証できると思います。

Cloudfrontをセットアップしよう!
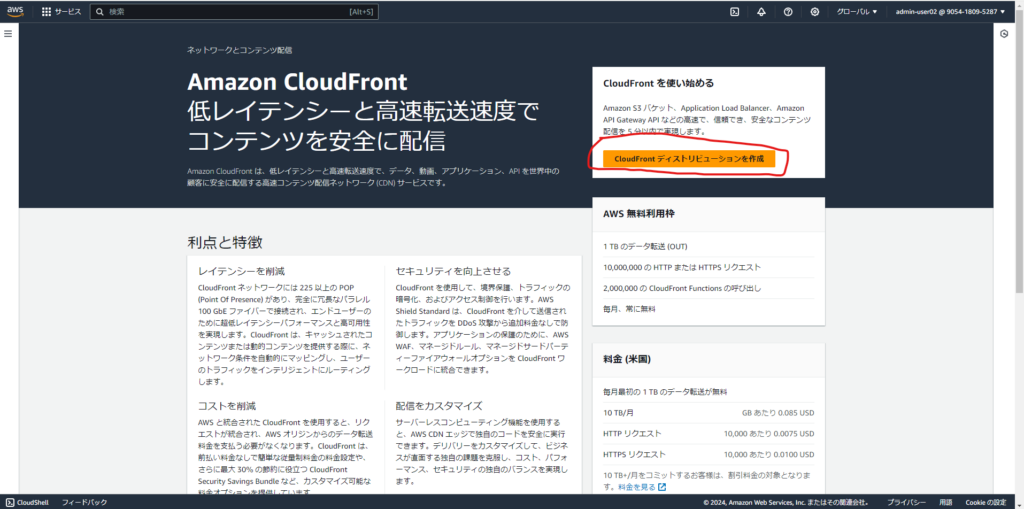
Cloudfrontへ移動してください。
そして、「Cloudfrontディストリビューションを作成」をクリック。
ここから先は必要な項目だけ説明していきます。

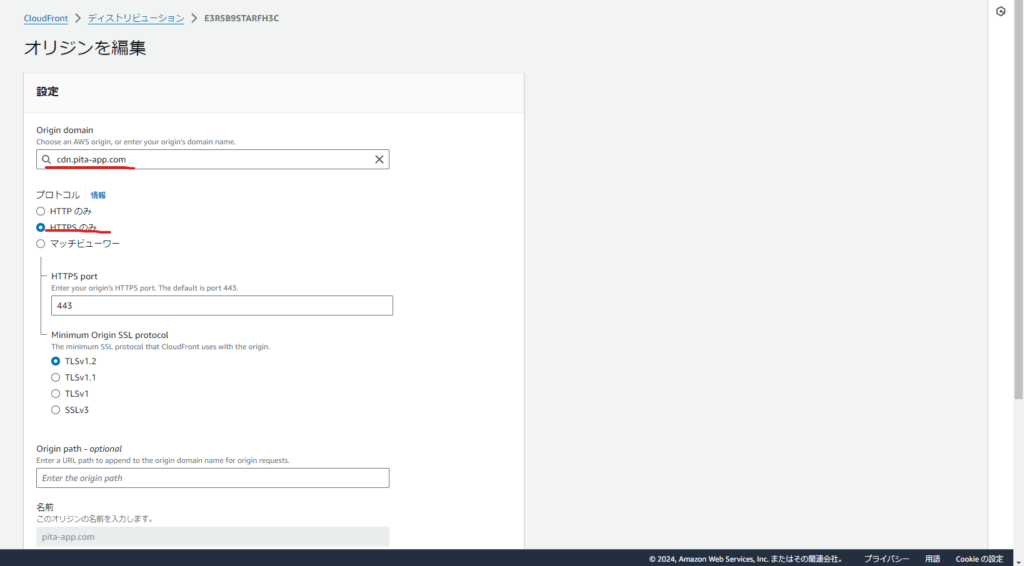
Origin domainにオリジンサーバーのドメイン(cdn.example.comなど)
を入力してください。
※example.comなど、実際に表示するドメインではダメです。
オリジンとの通信に使うドメインを使ってください(cdn.example.comなど)。
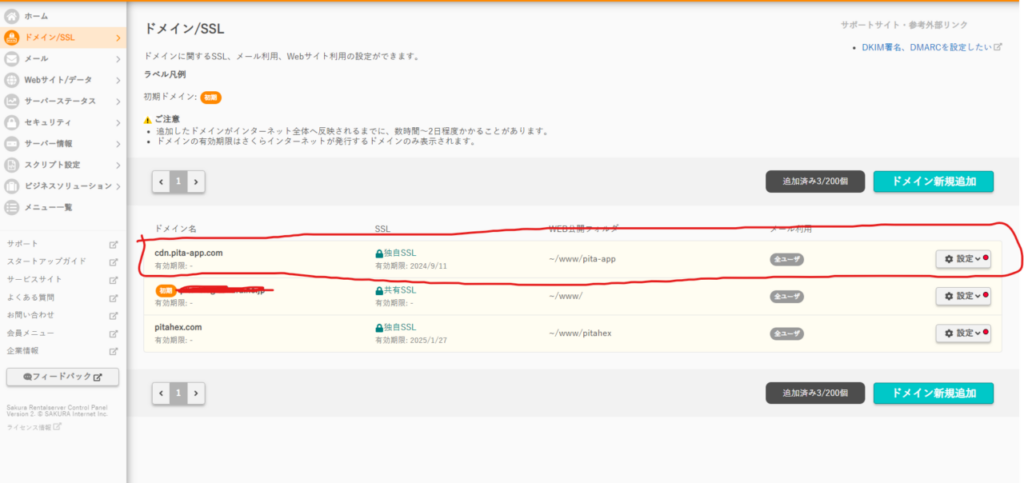
もしない人は、Route 53 に戻って頂いて、cdn.example.comのようなAレコードを作って頂いて、
値に、オリジンサーバーのIPアドレスを指定してください。
なおオリジン(さくらのレンタルサーバー)側でcdn.example.comのような、
オリジンとの通信に使うドメインのセットアップは完了させといてください。
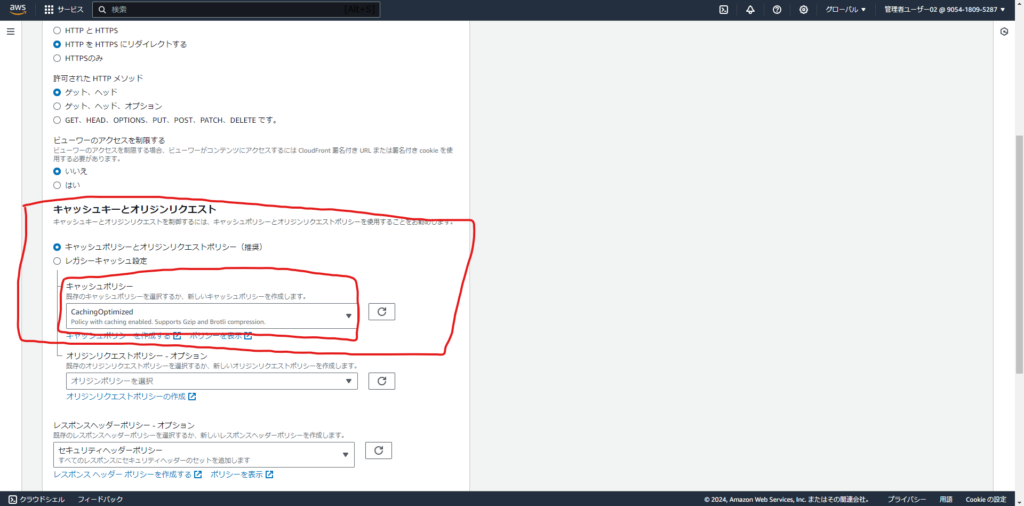
プロトコルというのは、オリジン,CDN間の通信に使うプロトコルです。
通常はHTTPSのみにしてください。


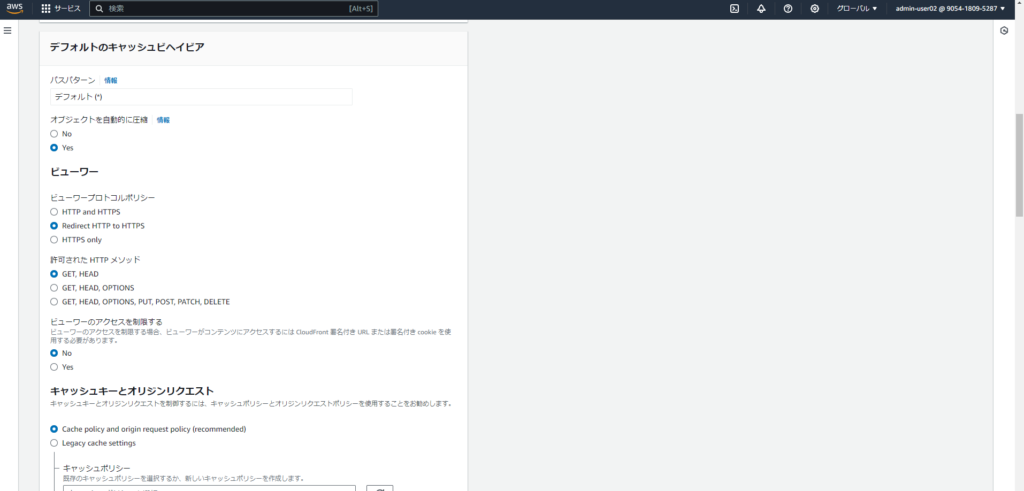
さくらのレンタルサーバーはWAFを有効にすると圧縮ができなくなるので、
「オブジェクトを自動的に圧縮」はYesで大丈夫です。
これは何かというと、CDN側で自動でGzipやBrotliに圧縮してくれるものです。
許可されたHTTPメソッドは動的サイトなら、一番下の一番種類が多いやつにしてください。
私はテスト用に静的ファイルを配信するだけなので、一番上の種類が少ないやつでいいです。

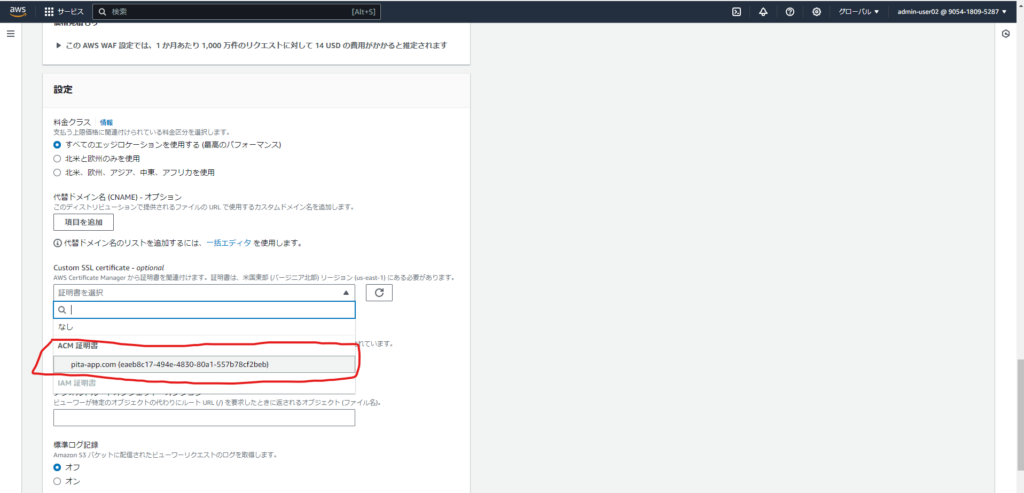
SSL証明書は証明書を選択と書いてあるドロップダウンメニューをクリックすれば、
さっき取得したCertificate Managerの証明書が出てきます。

キャッシュポリシーは以下のようにしてください。

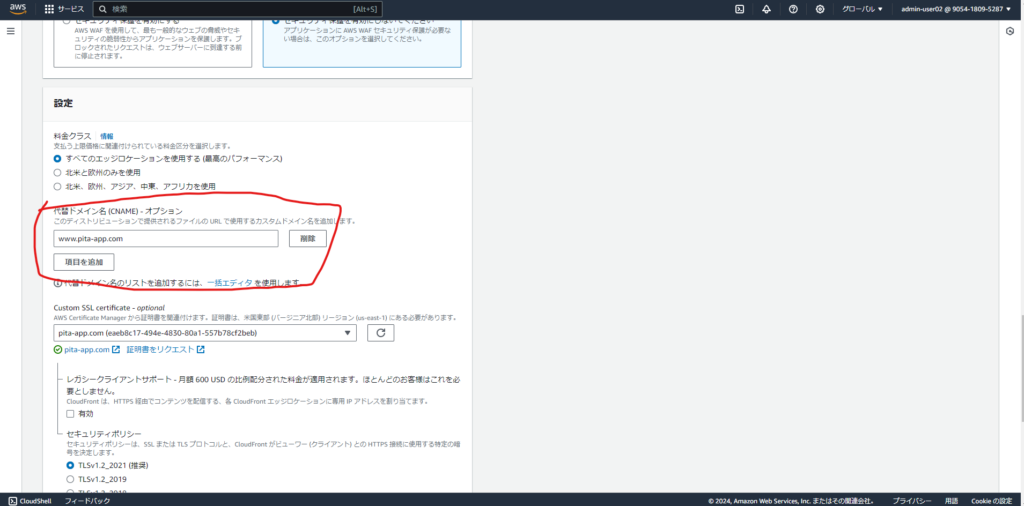
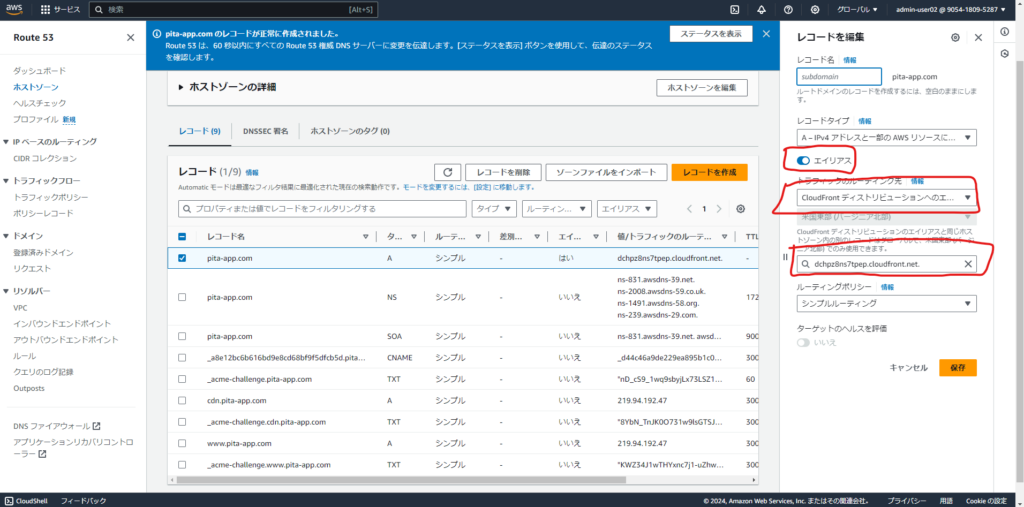
また、代替ドメイン名(CNAME)に実際に表示したいドメインを追加してください。
(example.comなど)

Cloudfrontでやることは以上です。もう作成してしまっても大丈夫です。
スポンサーさん
下に記事が続きます。
WordPressの場合の設定も解説してます。
下記の記事からご覧になれます。
まとめ
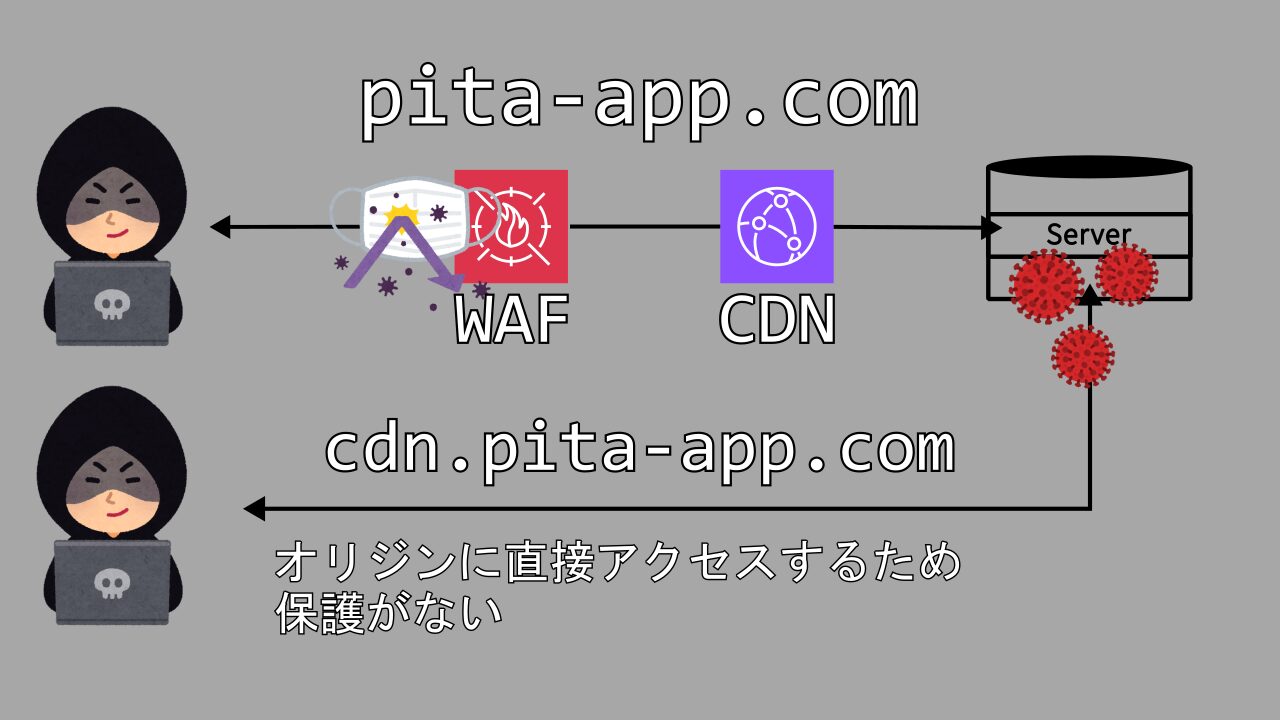
Origin domainに実際に表示させたいドメインを入力するのはダメです。
cdn.example.comのようなオリジンとの通信に使う専用のドメインを作ってください。
今回は、さくらのレンタルサーバーとAWSを組み合わせて、同時アクセスに強くしてみました。
一応どのレンタルサーバー,カスタムオリジンでも、この記事のことは応用できると思います。
多分あまりレンタルサーバーと、Cloudfrontを組み合わせることは少ないと思いますが、一応一定の需要
はありそうだったので、この記事を書いてみました。
正直、初心者でCDNだけ使うならCloudflareで十分ですからね。
また、何か間違いなどがあったらTwitterなどで指摘してください。
あと、ここに乗っているのは、少し試行錯誤したときの画像なので、
ドメイン名(wwwありなし)が違ったりしてますが、気にしないで大丈夫です。
なお、さくらのレンタルサーバーのネームサーバーから、Route 53に切り替えるとオリジン側の、
SSL証明書の更新が自動でできないことに注意してください。
そして以下の記事を読むこともおすすめします。
この記事でよりセキュリティを強化することができます。
FAQ1 静的ファイルが圧縮されない場合
CloudFrontでは、1KBから10MBまでの静的ファイルのみ圧縮の対象となります。
なので、1KB未満の静的ファイルは、圧縮されないようです。
だから、圧縮されないと勘違いしてたんですね。
ちゃんと1kbを超えたら圧縮されますのでご安心ください。
参考: https://docs.aws.amazon.com/ja_jp/AmazonCloudFront/latest/DeveloperGuide/ServingCompressedFiles.html
スポンサーさん
下に記事が続きます。
よかったらグッドボタン&シェアお願いします!
記事の削除依頼や修正依頼については、問い合わせにて受け付けております。
ぜひお気軽に問い合わせください。
筆者のプロフィール
名前: Otusoa (本名: 小林 栄太)
主に1年半ぐらい趣味でWebサイトを作っています。
このブログは痒い所に手が届くニッチな技術を提供します。
当サイトでは、自分の好きなようなことをマイペースに発信していきます。
※私は謎の備忘録おじさんではなく、謎の備忘録お兄さんです











名前の入力は任意でメールアドレスの入力も必要ありません。