- 公開日: 2024-06-18
- 最終更新日:
さくらのレンタルサーバーのWordPressとCloudFrontを組み合わせて同時アクセスに強くしよう!

スポンサーさん
下に記事が続きます。
目次
前回の記事はこちらです
まだ前回の記事を見てない人は前回の記事を見てくれたら幸いです。
※すでにオリジンサーバーと、CloudFrontを連携させてたら見なくて大丈夫です。
※この記事はさくらインターネットと一切関係ありません。個人のブログです。
企業ロゴを画像に使っているのは、この会社のサービスなんだとわかりやすくするためです。
前提条件
- オリジンサーバー側でWordPressのセットアップが終わってること。
- 前回の記事で、CloudFrontとさくらのレンタルサーバー(もしくはその他カスタムオリジン)を連携していること。
WordPressを利用するための、CloudFront側での準備
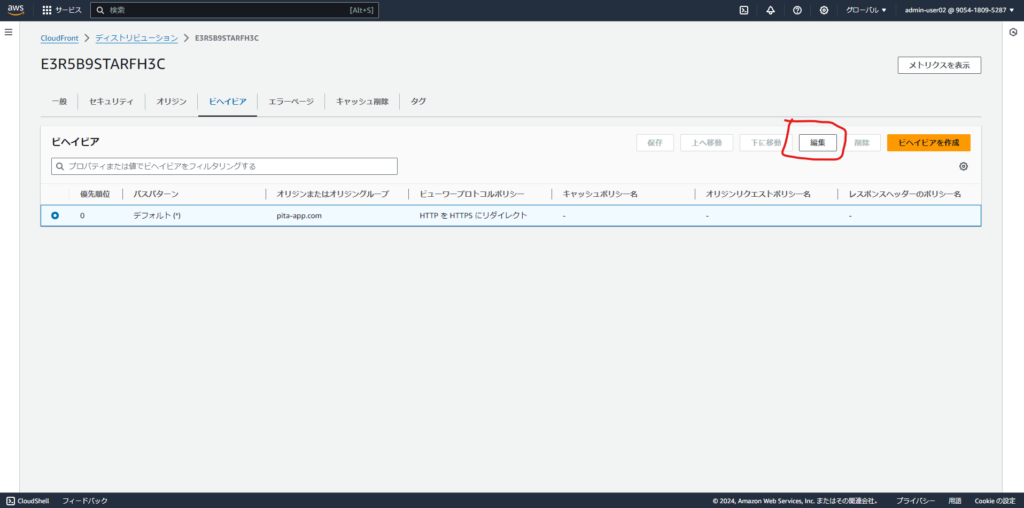
対象のディストリビューションを選択し、ビヘイビアの設定に行きます
そして対象のビヘイビアを選択して、編集をクリック。

ビューワーの項目に行き、
「許可されたHTTPメソッド」をGET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE
に変更してください。(一番種類が多いやつ)
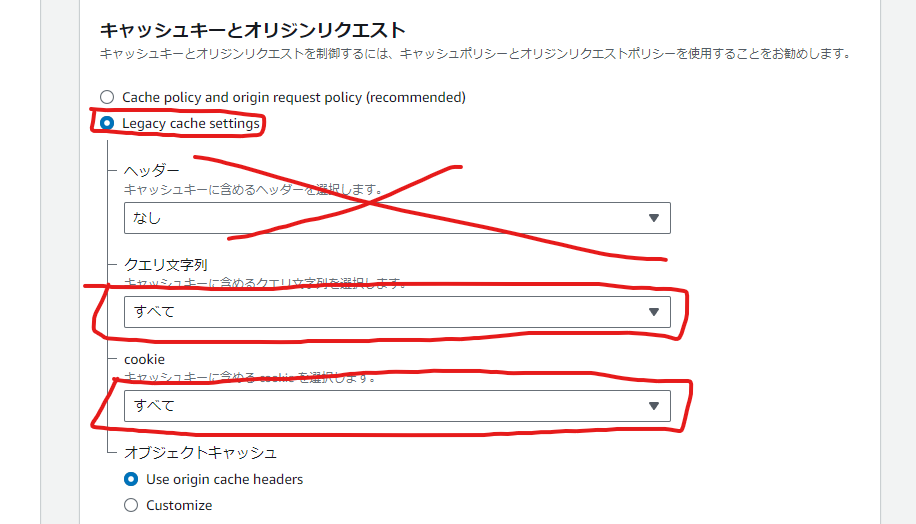
キャッシュキーとオリジンリクエストの項目に行き、
Legacy cache settingsを選択する。
そしたら下記の画像のような項目が出てくると思うので、設定をしていきます。
「ヘッダー」は「なし」にしてください。
「クエリ文字列」は「すべて」にしてください。
Cookieは「すべて」にしてください。
オブジェクトキャッシュは何もいじらなくていいです。

CloudFront側でやるのは以上です。
お疲れさまでした。
WordPress側でやる設定
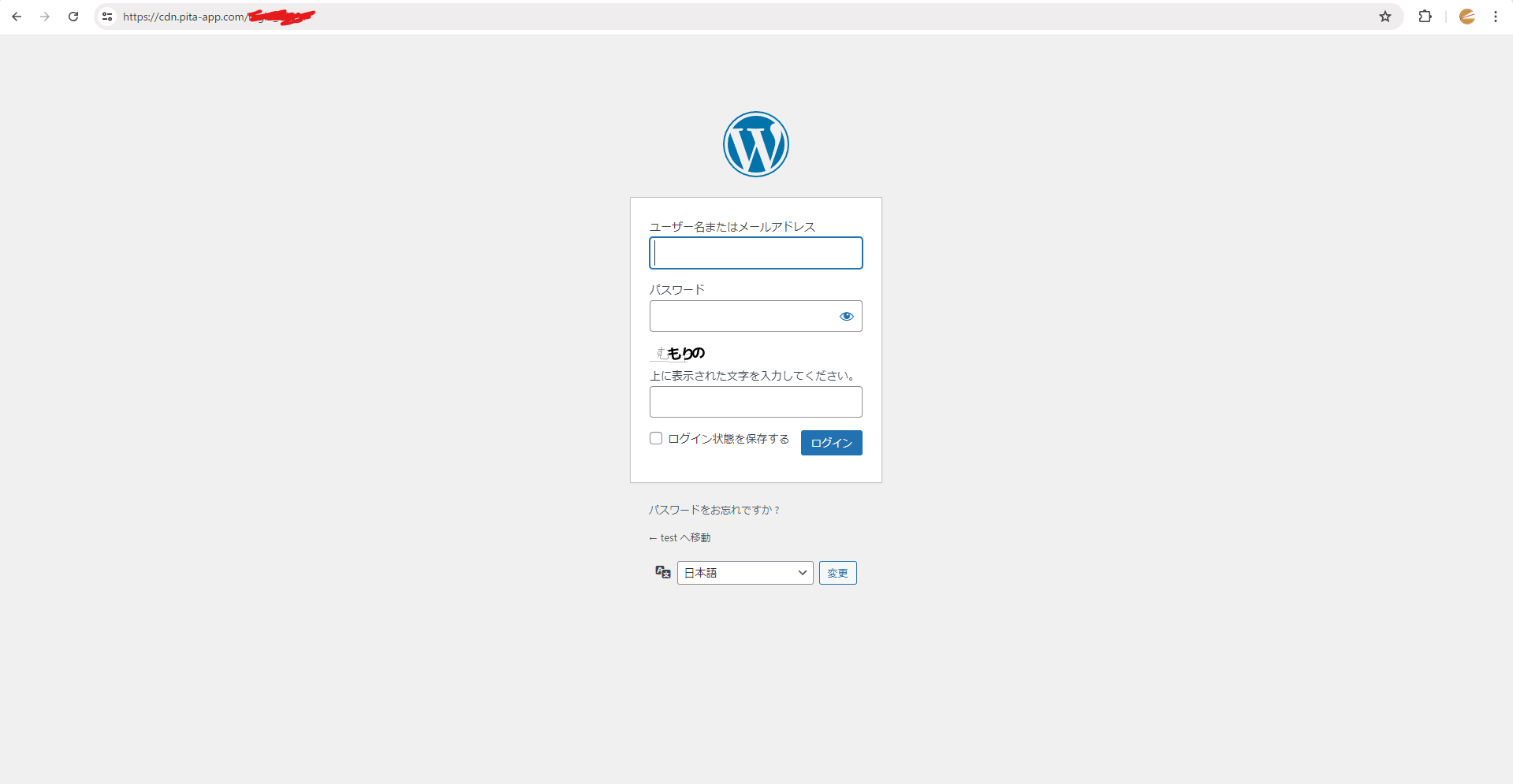
まずはオリジン側のドメインでWordPressにログインします。(例: cdn.example.com/wp-login.php)
オリジンにCloudFront以外がアクセスできないようにしてる人はアクセス規制を解除してください。

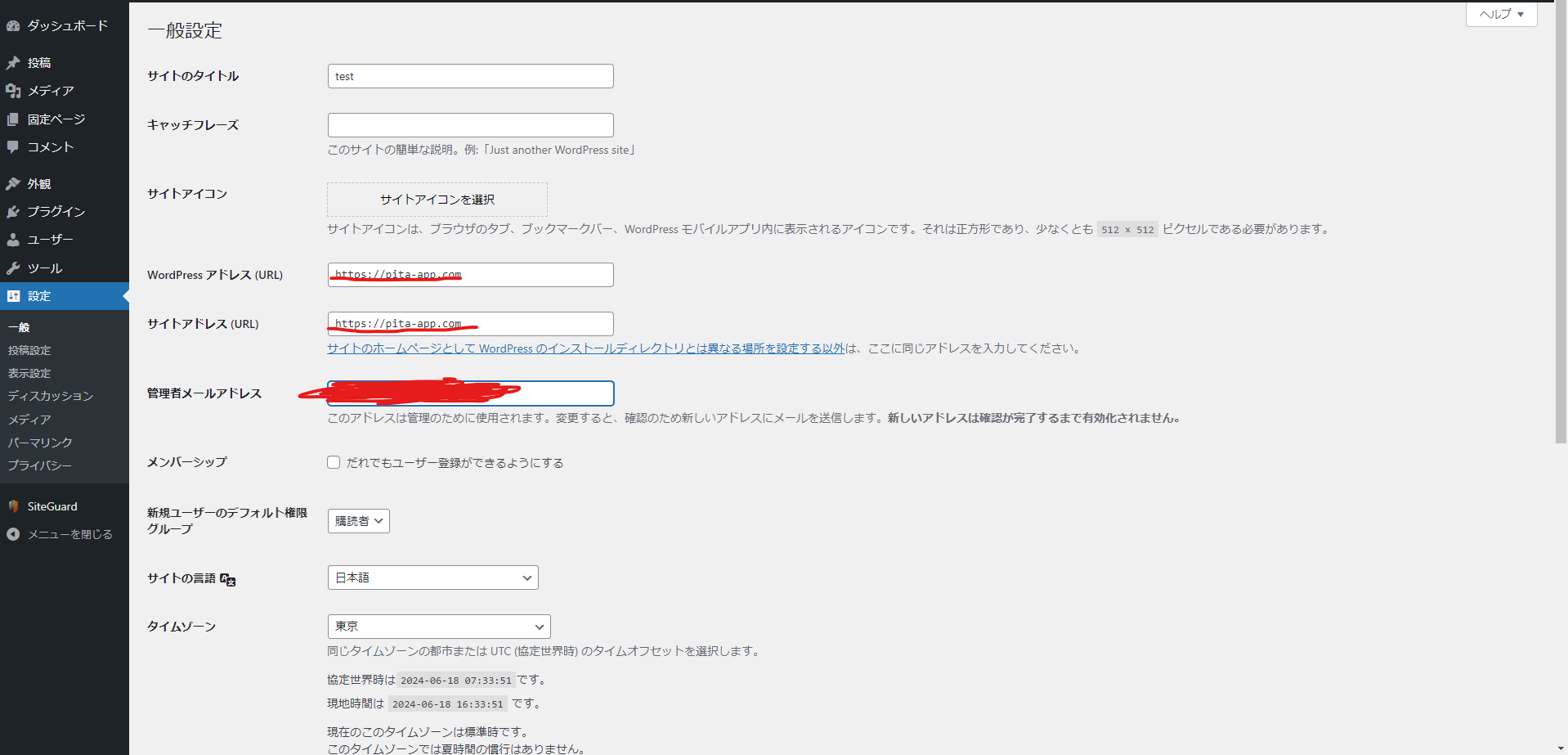
このままだと、サイト内のURLがオリジン側に向いてしまうため、WordPressのアドレス系の設定
を変える必要があります。
WordPress アドレス (URL)
サイトアドレス (URL)
に実際に表示したいドメイン名を記述してください。
(CloudFrontで代替ドメイン名(CNAMEs)で設定したドメイン)
そしたら、実際に表示したいドメインにリダイレクトされると思うので、
もう一度ログインしてください。
そしたら完了です。

スポンサーさん
下に記事が続きます。
wp-config.phpでHostヘッダを記載しよう
Hostヘッダを記載しないと、WordPress側でリダイレクトループが起きたり、
管理画面の一部がオリジンサーバーのドメインになったりします。
以下のコードのように、
CloudFrontで代替ドメイン名(CNAMEs)で設定したドメインをHostヘッダに設定してください。
example.jpの部分は各自入れ替えてください。
オリジンのドメイン(cdn.example.com)は絶対に指定しないでください。
正しいホスト名ではないので、WordPressの挙動がおかしくなります。
<?php
/**
* The base configurations of the WordPress.
*
* このファイルは、MySQL、テーブル接頭辞、秘密鍵、言語、ABSPATH の設定を含みます。
* より詳しい情報は {@link http://wpdocs.sourceforge.jp/wp-config.php_%E3%81%AE%E7%B7%A8%E9%9B%86
* wp-config.php の編集} を参照してください。MySQL の設定情報はホスティング先より入手できます。
*
* このファイルはインストール時に wp-config.php 作成ウィザードが利用します。
* ウィザードを介さず、このファイルを "wp-config.php" という名前でコピーして直接編集し値を
* 入力してもかまいません。
*
* @package WordPress
*/
// 注意:
// Windows の "メモ帳" でこのファイルを編集しないでください !
// 問題なく使えるテキストエディタ
// (http://wpdocs.sourceforge.jp/Codex:%E8%AB%87%E8%A9%B1%E5%AE%A4 参照)
// を使用し、必ず UTF-8 の BOM なし (UTF-8N) で保存してください。
$_SERVER['HTTP_HOST'] = 'example.jp';
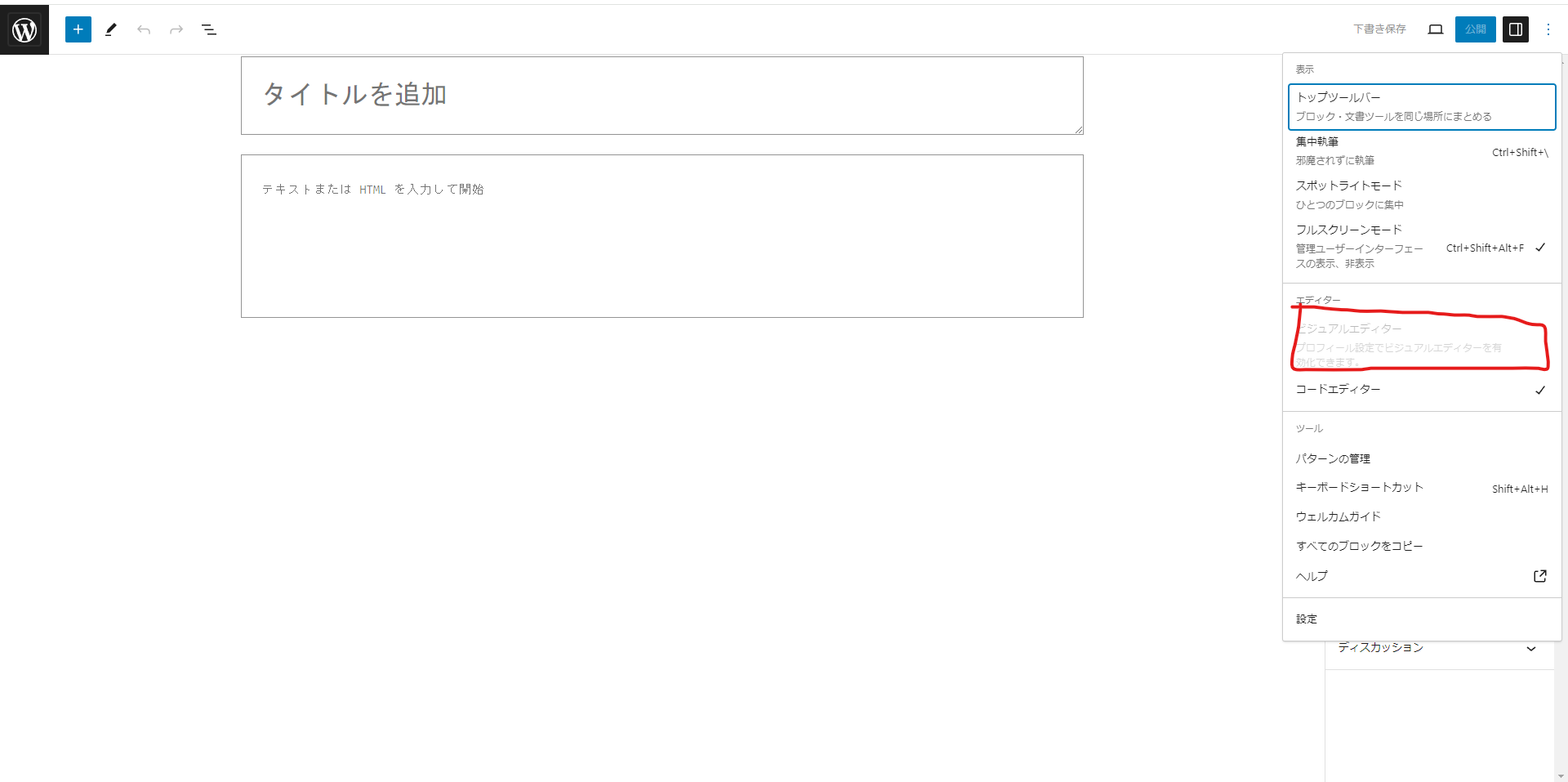
(省略)CloudFrontを経由しているとブロックエディタが使えない!?
どうやらWordPressはPCかPCじゃないかで、ブロックエディタを有効にするか決めているのですが
CloudFrontを経由しているとWordPressがPCからのアクセスじゃないなと誤認識して、
ブロックエディタが無効になるみたいです。何だこの仕様
対策として、functions.phpを編集してすべてのデバイスでブロックエディタを有効にできるみたいです。
下記のコードをfunctions.phpにコピーしてください。

function user_can_richedit_custom()
{
global $wp_rich_edit;
if (get_user_option('rich_editing') == 'true' || !is_user_logged_in()) {
$wp_rich_edit = true;
return true;
}
$wp_rich_edit = false;
return false;
}
add_filter('user_can_richedit', 'user_can_richedit_custom');.htaccessで「wp-admin/*」をキャッシュしないようにしよう
また、キャッシュ系のヘッダを追加しよう
一旦WordPressの.htaccessファイルをダウンロードして、
その.htaccessに下記のコードを追加してください。
または、wp-adminファイルの中に.htaccessファイルを追加して、
「Header set Cache-Control “no-cache”」と記載してください。
s-maxageとはCDN向けのキャッシュヘッダです。
※2024/6/24にてmax-ageがmaxageとなっているのを修正
<Files ~ "\.(gif|jpe?g|png|webp|ico|svg|css|js|zip|pdf)$">
Header set Cache-Control "s-maxage=3600, max-age=3600"
</Files>
<Files "wp-admin/*">
Header set Cache-Control "no-cache"
</Files>まとめ
WordPressサイトの場合静的サイトより少し手間がいりますが、前回の記事で設定したものに比べると、
項目が少ないので幾分か楽だと思います。
何か間違いなどがありましたら、問い合わせフォームまたはTwitterにて教えて下さい。
参考
https://sal-blog.com/wordpressでcloudfrontを利用する際にブロックエディタが使えな
https://qiita.com/Ichiro_Tsuji/items/38592e737257cb45ca13
スポンサーさん
下に記事が続きます。
よかったらグッドボタン&シェアお願いします!
記事の削除依頼や修正依頼については、問い合わせにて受け付けております。
ぜひお気軽に問い合わせください。
筆者のプロフィール
名前: Otusoa (本名: 小林 栄太)
主に1年半ぐらい趣味でWebサイトを作っています。
このブログは痒い所に手が届くニッチな技術を提供します。
当サイトでは、自分の好きなようなことをマイペースに発信していきます。
※私は謎の備忘録おじさんではなく、謎の備忘録お兄さんです



コメント機能(仮)
wp-config.phpにHostヘッダを付け足す必要があると、
記事を更新しました。
PitaHexブログへの書き込みありがとうございます。
名前の入力は任意でメールアドレスの入力も必要ありません。