- 公開日: 2024-10-03
- 最終更新日:
オレンジフォーム(無料)を使って問い合わせフォーム作ってみよう!(使い方解説)(WordPress初心者向け)

スポンサーさん
下に記事が続きます。
目次
はじめに
オレンジフォームの解説だけみたい人はこちら
大抵WordPressで問い合わせフォームを作ろうと思うと、
日本圏だとContact Form7 というプラグインを使うと思います。
しかし、このプラグインは初心者が扱うには癖があり
私は、初心者の方にはハードルが少し高いと思っております。
(よりカスタマイズしたいならHTMLの基礎的な知識が必要になってくる)
今回はContact Form7より、簡単で機能も揃ってるオレンジフォーム(無料版)を
機能の比較などしながら紹介していこうと思います。
Contact Form7よりなぜオレンジフォームなのか
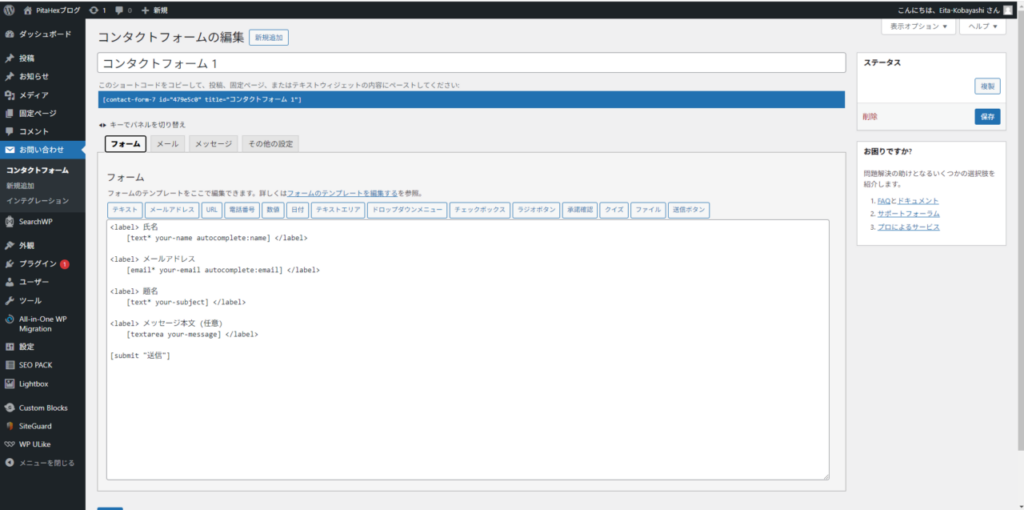
このような下記の画像のようにHTMLの知識がない初心者にはあまり直感ではない編集画面に比べて、
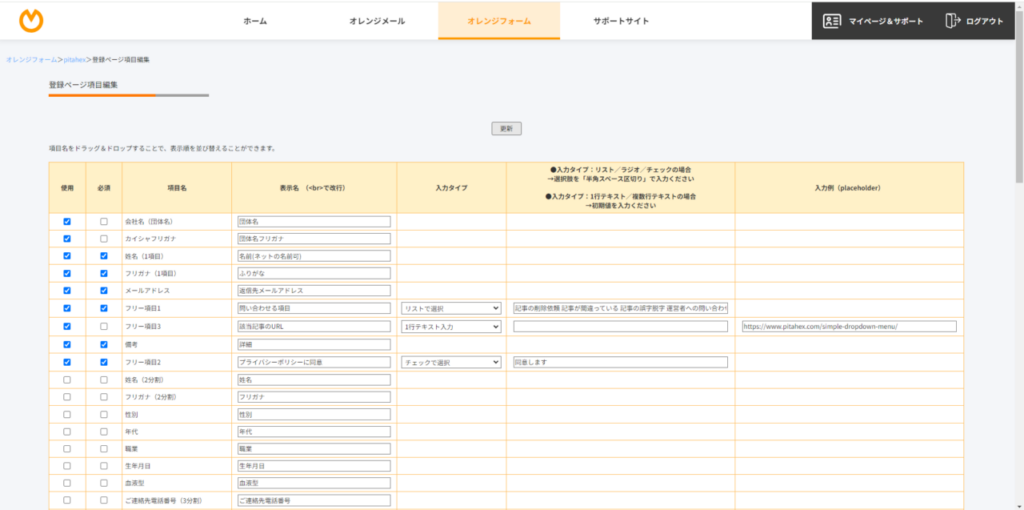
オレンジフォームはブロックを組み合わせるように、編集ができます。
それとContact Form7はPHPを使って送信するので基本的にGmailなどにメールが届きません!
なぜかと言うとSMTPサーバーを経由してないので、
相手のメールサーバーは偽造された送信だと思い、受信してくれないからです。
なのでメールサーバーの設定(SMTP)の設定も自分でする必要があります。
その場合WP Mail SMTPなどを使うのが良いと思います。
しかし初心者がメールサーバーの設定など聞いてもよくわからないと思うので
特に設定などしなくていいオレンジフォームを選んだほうがいいと思います。
この記事でメールサーバー(SMTP)関係は詳しく解説してます


なぜオレンジフォームを使うことにしたのか(機能の比較)
Contact Form7とオレンジフォームを比較すると、機能の充実度や簡単さが違うからです。
まず、最初に例としてあげられるのは、「機能の充実度」でしょうか。
例えばContact Form7は送信確認画面や、問い合わせをデータベースに保存する機能がありません。
しかし、オレンジフォームには送信確認画面や、問い合わせをデーターベースに保存する機能があります。
ここで簡単な機能の比較をしてみましょう。
| 機能 | オレンジフォーム(無料) | Contact Form7 |
|---|---|---|
| 簡単さ | ◎(誰でもできる) | ✗(初心者には難しい) |
| 全体的な自由度 | △(少し物足りない) | ◯ |
| 必要な機能 | ◎(豊富な機能) | △(最低限) |
| 自動送信のメールサーバー(SMTP)の設定 | オレンジフォーム側がやる | 自分たちでしなければいけない |
| 広告非表示 | ✗(オレンジスピリッツ社の広告のみ) | ◯ |
比較してみると、自由度はContact Form7のほうが圧勝ですが、
簡単さ,必要な機能はオレンジフォームの圧勝です。
広告に関しては、「不適切な広告が表示されたりするんじゃないの?」と思いますが
実はオレンジフォームの会社が経営しているサービスの広告だけなので、とても安心なんです。
初心者にとって簡単さや必要な機能のほうが重要視されます。
自由度が高くてもあまり意味がありません。
ですので、総合的に初心者目線で見るとオレンジフォームのほうが良いでしょう。

オレンジフォームの使い方の解説
まずはオレンジフォームの公式サイトから「今すぐ利用する」からお申し込みをしてください。
そしてアカウントを作成してください。
※申請する際は無料プランを選択してください。
※これ以上は割愛します
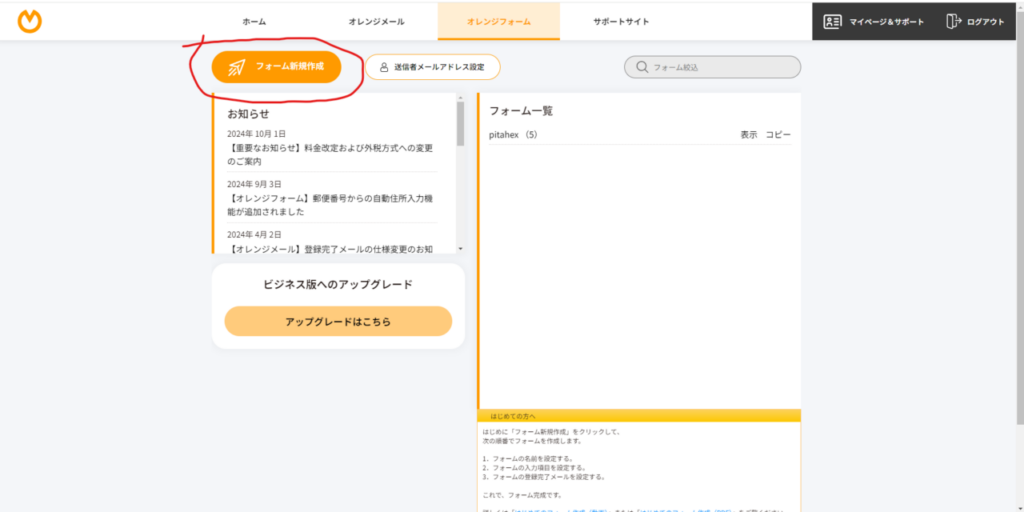
申請が終わったら、この下記の画像の画面に移動してください。
そしたら、「フォーム新規作成」というボタンを選択してください。

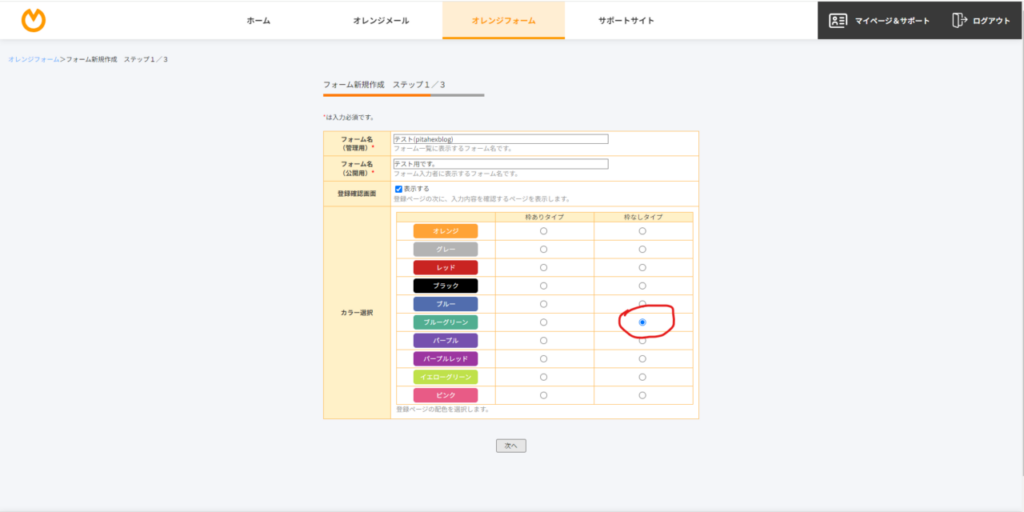
ステップ1/3
フォーム名(管理名)というのは管理画面で表示される名前です。
フォーム名(公開名)というのは実際の公開されるフォームのウェブサイトの名前です。
登録確認画面というのは、送信確認画面とも言います。
これは有効にしたほうが良いでしょう。
なぜかと言いますと、送信する前に確認をするステップを挟むことで、
誤字脱字の確認ができたり、誤送信などを防げるからです。
カラー選択は、枠ありタイプは一昔前のデザインですので、選択しないほうがいいです。
代わりに現代風のモダンなデザインの、枠なしタイプを選択してください。
色は好きなのを選択してください。

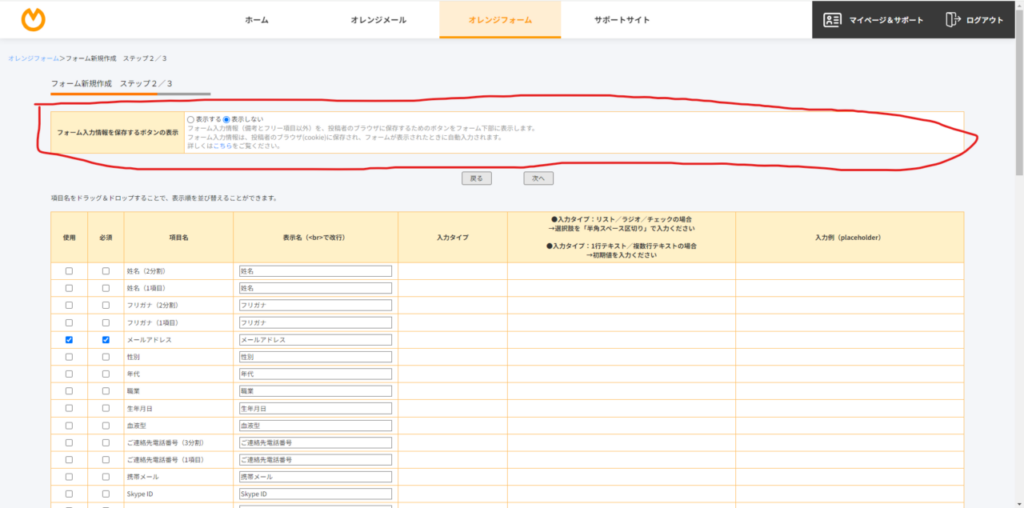
ステップ2/3
「フォーム入力情報を保存するボタンの表示」というのは、次回入力しても同じ箇所。
つまり、氏名,住所,メールアドレスなどの次回入力するときの値をCookieに保存して、
次回お問い合わせをするときに、入力の手間を省くものです。
これはプライバシーポリシーに色々書くことが増えて面倒くさいので、
「表示しない」でも良いと思います。
より便利にしたいのなら「表示する」で良いと思います。
その代わり、プライバシーポリシーには情報をCookieに保存する旨を書いたほうが良いと思います。
項目名はドラッグ&ドロップで表示順を並び替えすることができます。
フリー項目が30あります。
ここはお好きなようにしてください。

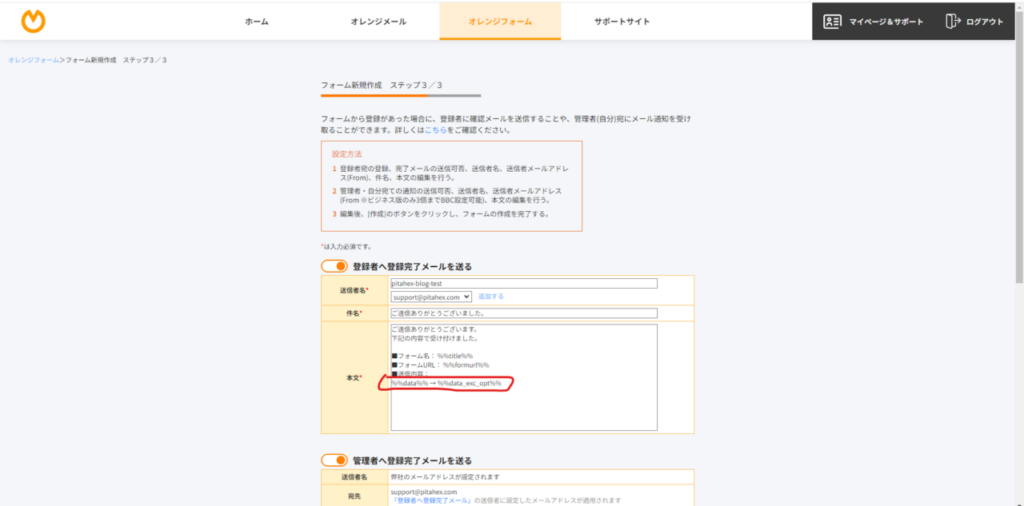
ステップ3/3

送信者名は、「〇〇ブログサポート」などにすると良いと思います。
メールアドレスは標準ですとアカウントに登録したメールアドレスになってしまいますので、
サポート用に使うメールアドレスを使うと良いと思います。
そのためにはまずオレンジフォームに登録してください。
サポート用に使うメールアドレスを登録すると認証メールが来ると思うので、
認証を完了してください。
そしたら、無事にサポート用のメールアドレスを使えるようになります。
しかし、送信元はオレンジフォームのメールアドレスですので、注意してください。
あくまで、自動返信メールに返信すると、サポート用に使うメールアドレスに転送されるだけです。
メールの内容は主にこんな感じがいいと思います。↓
ユーザー向けの部分は、%%data%%より%%data_exc_opt%%を使うことを推奨します。
なぜなら、%%data%%を使うと相手のIPアドレス,リファラーなどが記載されるので、
相手に不信感を与えると思うからです。
逆に、%%data_exc_opt%%を使うとIPアドレス,リファラーなどの情報が省かれて
単純にユーザーが送った内容だけになるからです(問い合わせ番号などは入る)
件名: 〇〇へお問い合わせありがとうございます。(自動返信)
〇〇へのお問い合わせありがとうございます。
下記の内容で受け付けました。
通常◯週間(もしくは◯日)以内に回答します。
返信がない場合、迷惑メールBOXなどの確認をお願いいたします。
プライバシーポリシー: https://example.com/privacy-policy/
本サイト: https://example.com/
また、このメールにお心あたりがない場合、誰かがメールアドレスを間違えて
お問い合わせした可能性があります。
その場合このメールは破棄して構いません。
何回もメールが来るようでしたら以下のアドレスに連絡をお願いいたします。
[email protected]
■送信内容:
%%data_exc_opt%%参考
https://orange-cloud7.net/support/post-9805/
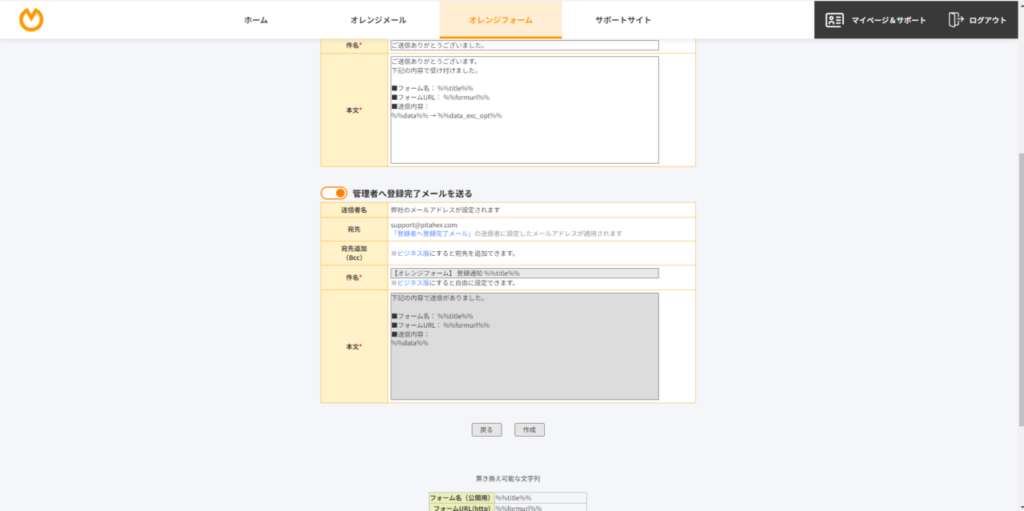
管理者への登録完了メールは絶対ONにしましょう。
じゃないと、問い合わせが来たかどうか気付きません。
なお無料版だと編集できませんが、対して支障になりません。

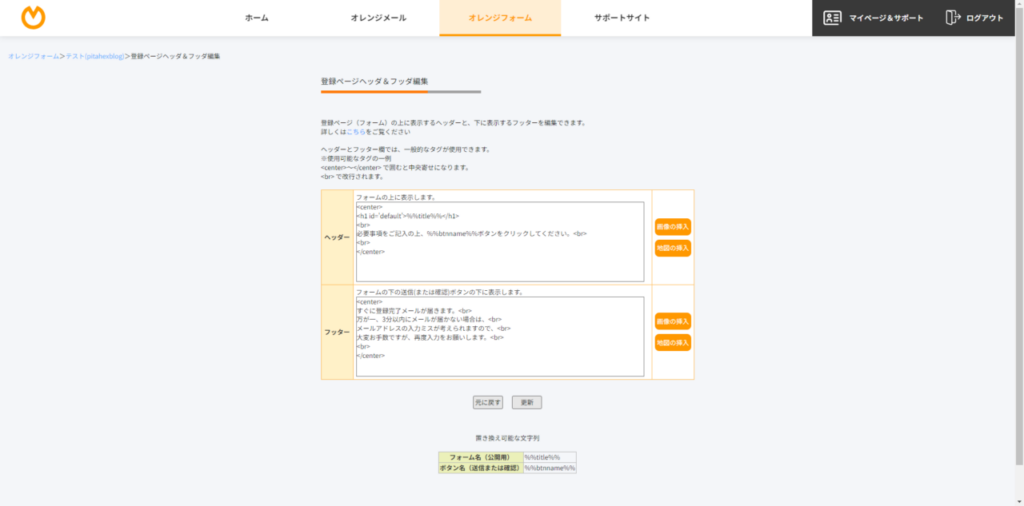
ヘッダーとフッターの編集
ヘッダーに書いてる内容とフッターに書いてある内容を編集できます。
HTMLタグが使えます。
プライバシーポリシーへのリンクや、元のサイトのリンクを貼るなどが良いと思います。

最後に
だいたいオレンジフォームでこれらの項目をいじっておけば大丈夫だと思います。
案外有料プランではなくても使えると思いませんか?。
しかし注意点があります。
企業や自治体などの信頼が命な組織などは有料版をサブスクしたほうがよいでしょう。
なぜなら、オレンジフォームの会社が経営しているサービスの広告が表示されるからです。
この組織は月1100円(税込)も出さないんだと思われ、社会的信頼を損なう可能性があるからです。
まとめ
WordPressで問い合わせフォームを作るとき、Contact Form7を使うと思いますが、
Contact Form7は初心者には少し難易度が高いと思っております。
そこで、無料で使えて高機能、簡単なオレンジフォームを使ってみようと提案をしてみました。
そして、この記事では主に機能の比較とオレンジフォームの使い方の解説をしました。
スポンサーさん
下に記事が続きます。
よかったらグッドボタン&シェアお願いします!
記事の削除依頼や修正依頼については、問い合わせにて受け付けております。
ぜひお気軽に問い合わせください。
筆者のプロフィール
名前: Otusoa (本名: 小林 栄太)
主に1年半ぐらい趣味でWebサイトを作っています。
このブログは痒い所に手が届くニッチな技術を提供します。
当サイトでは、自分の好きなようなことをマイペースに発信していきます。
※私は謎の備忘録おじさんではなく、謎の備忘録お兄さんです


名前の入力は任意でメールアドレスの入力も必要ありません。