- 公開日: 2024-10-18
- 最終更新日:
WordPressのメンテナンス画面を自分でカスタマイズする方法(maintenance.php使用)

スポンサーさん
下に記事が続きます。
はじめに(問題提起)
※この記事ではメンテナンス画面のサンプルコードが記述してあります。
WordPressのメンテンナス画面は、プラグイン,WordPressの更新中などに表示される画面です。
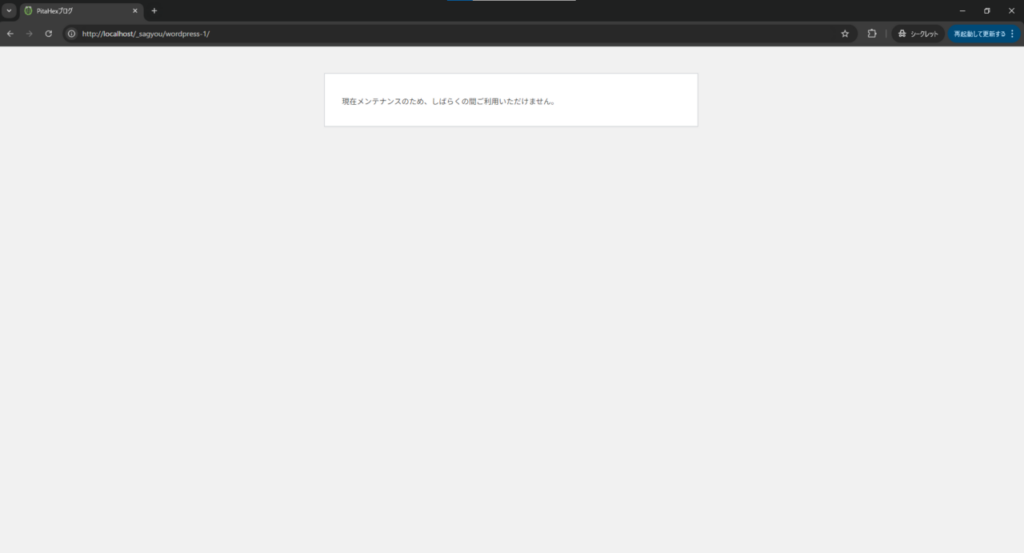
しかし標準だと下の画像のようにシンプルです。なのでユーザーを不安にさせてしまうかもしれません。

例えば、緊急で連絡したい人などがいるかもしれません。なのに問い合わせ先が見れないとなると大半の人は不安になると思います。
また、SEO的にも標準の状態だとよくありません。
理由としては、メンテナンス中なのにページを表示するとき、ステータスは「200OK」を返すからです。
なので各クローラーからしたら元は正常なサイトなのに、突然低品質のサイトになったと誤解を与えかねません。
その場合検索から消されたり、順位が下がったりするかもしれません。
今回はプラグインを使わずに「maintenance.php」を使い、各クローラーにメンテナンス中なのを伝えるのと、
html,css(ちょっとphp)の自分でカスタムするメンテナンス画面を構築していこうと思います。
解説
まずは「wp-content」ディレクトリ直下に「maintenance.php」というファイルを作ってください。
そして下記のコードをコピペして「maintenance.php」に貼り付けてください。
そしてコメントアウトされてるところを各自編集して自分用にしてください。
また、クローラーにメンテナンス中と伝えたいので、503HTTPステータスコードを指定しています。
このHTTPステータスコードを指定するとクローラーはメンテナンス中や、
サーバーに何かしらのエラーが起こっているということを理解してくれます。
なので一瞬でインデックスから抹消されたり、順位が下がったりする可能性は標準の状態より少ないでしょう。
しかし、しばらく続くとインデックスから抹消されるので注意してください。
注意として、基本的によく使う関数は使えません。wp_head()関数や、get_header()関数などです。
あとはfunctions.phpなどで標準で読み込ませているCSS,JSなども読み込まれません。
なので注意してください。
そして、あまりしなくても良いと思いますが、
一応メンテナンス中のページにアクセスされた記録を取るためにGoogle analyticsのタグなどを設置するのも良いかと思われます。
<?php
header('HTTP/1.1 503 Service Temporarily Unavailable');
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>このページはメンテナンス中です。</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+2&display=swap" rel="stylesheet">
<style>
* {
box-sizing: border-box;
}
html {
font-family: "M PLUS 2", "Noto Sans JP", "Yu Gothic Medium", "YuGothic", "ヒラギノ角ゴシック", "system-ui";
}
html a {
color: #1570d4;
text-decoration: none;
}
html a:active {
color: #87cc5c;
}
html a:visited {
color: #A15CCC;
}
html a:hover {
text-decoration: underline;
}
marker {
background: linear-gradient(transparent 70%, #87cc5ccc 50%);
}
.main-section {
width: fit-content;
margin: auto;
padding: 40px 20px 40px 20px;
}
</style>
</head>
<body>
<div class="main-section">
<main>
<h1>現在メンテナンスモード中です。</h1>
<p>
申し訳ありませんがしばらく経ってからアクセスをしてください。<br>
場合にもよりますが、大体の場合目安としては<marker>数分</marker>ぐらいです。
</p>
<p>
緊急連絡先: <a href="#" target="_blank" rel="noopener noreferrer"><!-- ここにURLや問い合わせ先などの文字を記載する --></a>
</p>
</main>
<footer>
©<?php echo date('Y') ?> <!-- ここに自分の名前やコピーライトに使う名前を入れる -->
</footer>
</div>
</body>
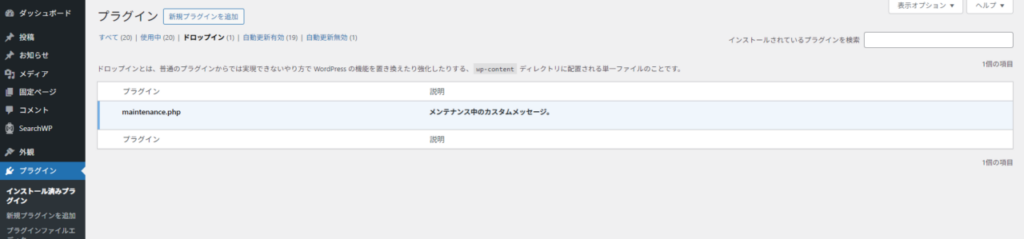
</html>そして、成功しているとプラグインに「ドロップイン」という項目が現れてこのように表示されます。

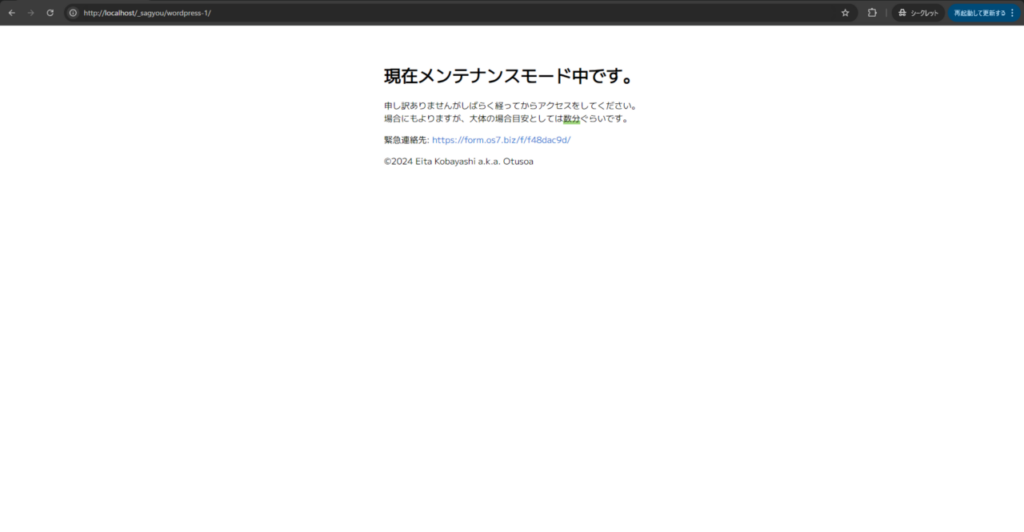
もしメンテナンスモードの画面になったらこのような画面になると思います。

テスト環境などで確認したい場合
メンテナンス用のファイルをWordPress直下に作成してください。
名前は「.maintenance」です。その中身に下記のphpを記載してください。
意味としては永久にメンテナンス中にするということです。
そしたら上の画像のような、メンテナンス中の画面が現れます。
注意として、本番環境にデプロイする際注意してください。
消し忘れてると永久にメンテナンス中になります。
<?php $upgrading = time(); ?>まとめ
maintenance.phpを利用することで、WordPressのメンテナンス画面を
HTML,CSS(ちょっとphp)で自由にカスタマイズし、アクセスしてきたユーザーへ安心感を与えたり、
標準の状態だと不十分なSEO対策を効果的に行うことができます。
緊急連絡先も記載できるので、いざというときも安心です。
しかし、注意としてデプロイするときにテスト環境で使用している.maintenanceファイルの削除し忘れなどに注意してください。
スポンサーさん
下に記事が続きます。
よかったらグッドボタン&シェアお願いします!
記事の削除依頼や修正依頼については、問い合わせにて受け付けております。
ぜひお気軽に問い合わせください。
筆者のプロフィール
名前: Otusoa (本名: 小林 栄太)
主に1年半ぐらい趣味でWebサイトを作っています。
このブログは痒い所に手が届くニッチな技術を提供します。
当サイトでは、自分の好きなようなことをマイペースに発信していきます。
※私は謎の備忘録おじさんではなく、謎の備忘録お兄さんです




名前の入力は任意でメールアドレスの入力も必要ありません。