- 公開日: 2024-10-17
- 最終更新日:
WordPressでGoogle検索にサムネイルを表示する方法(metaタグ)

スポンサーさん
下に記事が続きます。
はじめに
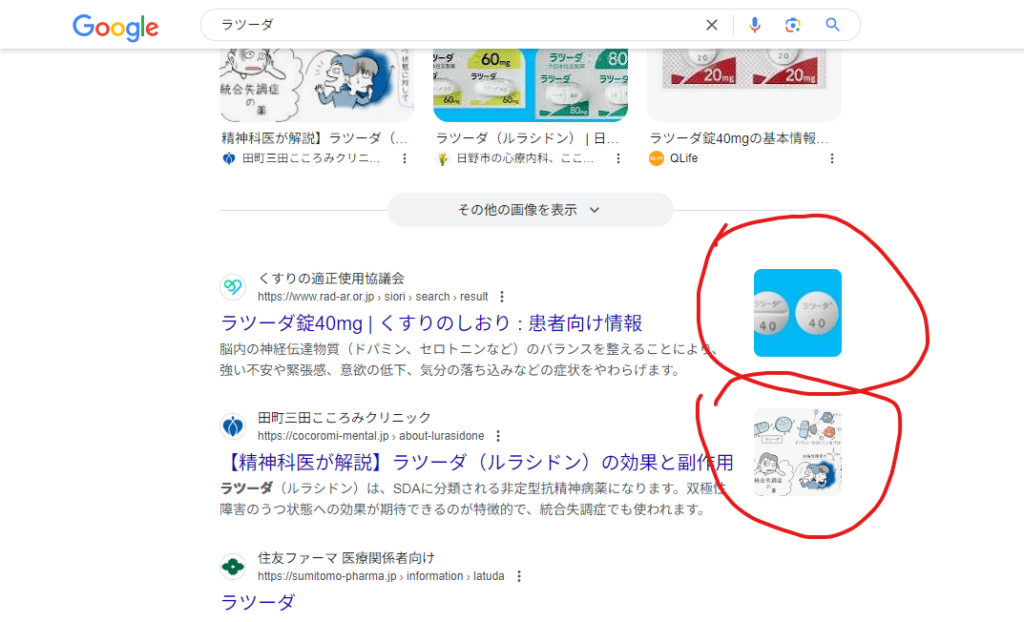
皆さんは以下のような、検索にサムネイルが表示されているのを見たことがありますか?

これは、Googleがサムネイル画像を、自動で重要な画像だと認識してサムネイルが出ているのですが、
表示したいサムネイルをmetaタグで指定してGoogleにわかりやすく伝えることもできます。
テキストのみより、サムネイルが表示されていることで、他と差別化されていることや、ぱっと見で情報がわかるので
クリック率の向上にもつながります。
表示される範囲は100×100までです。
あくまですべてを見せるのではなく一瞬で情報を把握してもらうためのサムネイルなので表示範囲は小さいです。
今回はWordPressで、metaタグを使いサムネイルの画像をGoogleにわかりやすく伝えましょう。
注意
実はmetaタグを使ってもこの手段は、所詮Googleにわかりやすく伝えるためのものであり、
確実には表示されるとは限りません。Googleが無価値なコンテンツと判断したり、権威性が低かったりすると表示されないようです。
また、WordPressではアイキャッチ画像と呼ばれますが、ここではそれをサムネイル画像と呼びます。
サムネイルを表示させる方法
thumbnail メタタグを使用してGoogleにサムネイルを表示してほしいと伝えましょう。
wp_head関数(functions.php)や、header.phpなどで、以下のphpをheadタグの中に入れてください。
<?php if (has_post_thumbnail()) : ?>
<meta name="thumbnail" content="<?php the_post_thumbnail_url() ?>" />
<?php endif; ?>解説
下記のコードは、「もし投稿にサムネイルが指定されていたら、metaタグを表示する」ということ。
指定されておらず、標準のサムネイルだった場合、metaタグは表示されません。
そして条件分岐をendif;で終わらせています。
<?php if (has_post_thumbnail()) : ?>
//metaタグ
<?php endif; ?>the_post_thumbnail_url()関数で指定されているサムネイルのURLを取得して、contentの中に、
サムネイルの絶対パスのURLを出力します。
//phpのコード
<meta name="thumbnail" content="<?php the_post_thumbnail_url() ?>" />
//phpのコードまとめ
Google検索にサムネイルを表示させることで、他との差別化を図り、テキストのみよりクリック率を上げることができます。
WordPressの場合そのためには、headタグ内にthumbnail metaタグを設置し、phpで動的にサムネイルを指定することができます。
もしこの記事がお役に立てたら幸いです。
スポンサーさん
下に記事が続きます。
よかったらグッドボタン&シェアお願いします!
記事の削除依頼や修正依頼については、問い合わせにて受け付けております。
ぜひお気軽に問い合わせください。
筆者のプロフィール
名前: Otusoa (本名: 小林 栄太)
主に1年半ぐらい趣味でWebサイトを作っています。
このブログは痒い所に手が届くニッチな技術を提供します。
当サイトでは、自分の好きなようなことをマイペースに発信していきます。
※私は謎の備忘録おじさんではなく、謎の備忘録お兄さんです



名前の入力は任意でメールアドレスの入力も必要ありません。